「ユニットグループ」や「配置」の使い方 ( a-blog cms ver.2.8.28 )
ユニットの「配置」や「グループ」設定に結構戸惑ったので、設定の仕方についてなどを紹介したいと思います。また、どうしても画像がまわりこんじゃうからとりあえず改行したいという方向けに、画像などの回り込みを強制的に解除するユニットの作成方法も紹介します。HTML/CSS がわかる人ならユニットの「配置」や「グループ」設定についての理解は早いかもしれません。
段組機能
ユニットにはデフォルトで「1カラム」「2カラム」「3カラム」のユニットグループが設定出来るようになってます。これらの設定はWordなどでいう段組をするための機能です。
※ ”ユニットグループとはなにか” についてはこちらの記事『a-blog cms 「グループ(ユニットグループ)」の特徴(ver.2.8.28)』をご参照ください。
2段の場合
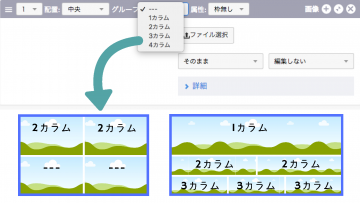
2段にしたい場合は1段目、2段目のはじめのユニットグループに「2カラム」を設定します。次に続くユニットは「---」にします。
段組結果
2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム
--- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム
--- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
3段の場合
3段にしたい場合は1段目、2段目、3段目のはじめのユニットグループに「3カラム」を設定します。次に続くユニットは「---」にします。
段組結果
3カラム3カラム3カラム3カラム3カラム3カラム3カラム
--- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
3カラム3カラム3カラム3カラム3カラム3カラム3カラム
--- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
3カラム3カラム3カラム3カラム3カラム3カラム3カラム
--- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
2段から1段
2段から1段にしたい場合は1段にしたいユニットを「1カラム」を設定します。「1カラム」に設定したユニットからユニットグループが解除されます。
段組結果
2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム
--- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム
1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム
段組解除しているのに「1カラム」のユニットが入り込んでしまいました。これは、「2カラム」の float が解除されていないために発生します。こういう時は、テキストユニットの「配置」機能を使います。
段組結果
2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム
--- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- --- ---
2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム2カラム
1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム1カラム
配置の「全体」を指定することで「1カラム」のユニットの上に<hr class="clearHidden">が挿入されます。これで floatを解除することができました。
画像を横に並べる
画像を横に並べる場合は、画像ユニットのサイズ指定や配置によるユニットの回り込みで設定できます。それでは、実際に画像ユニットのサイズ指定と配置設定で画像を並べてみましょう。(もちろん、ユニットグループによる段組でも横に並べることができます。)
配置と画像サイズ指定で横に並べる
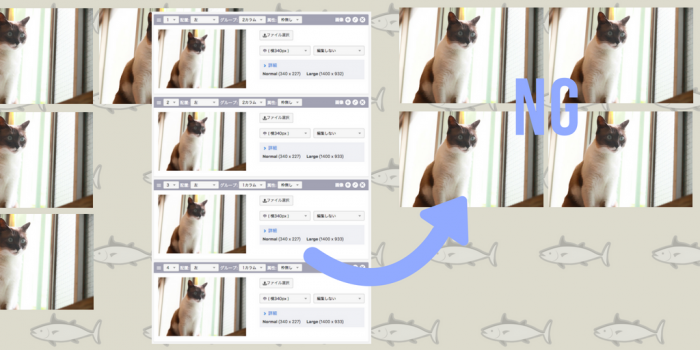
画像サイズを自分のブログのカラムの半分に指定し(rachicomだったら「中」)、横に並べたい画像の1つ前のユニットの配置を「左」に指定します。配置を「左」にすることで、float: left;します。
設定結果
画像を3つ並べる
横に3つ並べたい場合は、サイズを自分のブログのカラムの1/3に指定します(rachicomだったら「小」)。そして配置を「左」「左」「おまかせ」に設定します。



画像と本文を混ぜて段組をする場合は、ユニットグループの「○カラム」と配置設定、画像の大きさ設定を組み合わせることで思い通りのレイアウトができるようになります。
どうしてもユニットが回り込む時
ユニットのレイアウト設定でとても苦労しましたが、今ではだいぶん理解も深まりレイアウトがスムーズにできるようになりました。しかし、どうしても float が解除できなくて本文が回り込んでしまったり、画像が思っている位置にきてくれない時がありました。どういう状況でそれがおきていたのか思い出せないので、例は出せません。٩(●˙▿˙●)۶
例は出せませんが、だいたいレイアウトが決まらない時は float が邪魔している時だったのでそんな時のお助けアイテムを紹介します!
見えない hr で float 解除
float が思うように解除できないときは、 hr で改行しているようにみせてしまいましょう。(邪道なやり方かもしれないので「最終手段としてこんな方法もあるんだなぁ」というくらいに読んでください。)
hrユニットの作成
ボタン一つでhrがはいるようにhrユニットを作成します。
管理ページ→コンフィグ→編集設定→ユニット追加ボタンでユニットを追加します。
「追加」ボタンでユニットを追加し、モードは「拡張」にします。「拡張」の横にある入力欄には「text_好きな文字列」を設定します。「ラベル」がユニットボタンのラベルになるので、自分が分かりやすい名前を付けます。
※ 「text_好きな文字列」に、ハイフン「-」は使えないので注意しましょう!
ユニットの中身を設定します。
管理ページ→コンフィグ→ユニット設定の一番下に上記で追加したラベル名の設定があるかと思います。
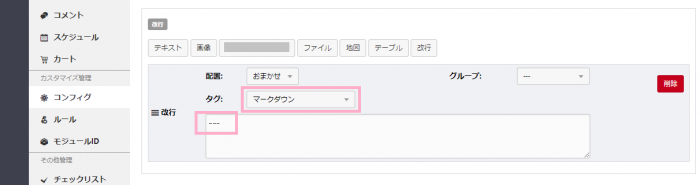
追加したラベル名の設定が見つかりましたら、おそらく一番右に同じラベル名のボタンがあるので、それをクリックします。するとテキストユニットが現れます。
現れたテキストユニットのタグをマークダウンにし、テキストエリアに「---」と入力します。
これで、float をどうしても解除したいときにつかえる hr のユニットが完成しました。このユニットは hr の区切り線が見えないようになっていますので、線がはいることはありません。困った時の最終手段として使えるので画像が回り込んで困っているときにこちらのユニットを作成してみてはいかがでしょうか。