Printスタイルで気をつけたい基本的なこと

半年以上前になりますが、印刷用のCSSを書いたのでその時気をつけたことについてまとめておきます。各ブラウザ対応については残念ながら記憶がボヤボヤしてきてしまったので...今回は基本的なことについて書いておきました。
プリントスタイルの指定方法
私はそんなに大量に印刷用スタイルを書いたことがないので、基本的にメディアクエリでやってしまってます。印刷スタイルのコード量が多い場合はファイルを分けてしまった方が管理しやすいかもしれません。
@media print {
/* ここにスタイルを書く */
}メディアクエリを使わない方法についてわかりやすくまとまっていた記事を紹介しておきます。
印刷用CSS(@media print)を確認・デバッグする方法 | 初代編集長ブログ―安田英久
印刷したい所以外は非表示に
web上で見えるものをわざわざ印刷できるようにするときの理由としてweb画面に表示されたものを「資料」として使いたい場合が多いかと思います。なので例えばメインカラムの表を印刷したい場合は、サイドカラムの情報やバナー画像、ヘッダー、フッター は不要な情報となるので @media print { } 内で display:none; してしまいます。
なるべくbackgroundは使わない
ブラウザを開いて印刷する時はデフォルトで「背景のグラフィックを印刷しない」設定になっている場合があります。例えば、黒背景に白字になっている場合は黒背景がなくなってしまいテキストが見えにくくなってしまします(ブラウザによっては白テキストを補正してくれるようですがブラウザ任せでなく実装側でカバーしたいところです)。印刷する人のリテラシー依存になってしまうので、できれば background 上に白テキストを載せるようなデザインは避けたいです。
フォントサイズは小さめで
webであれば本文は14px〜16pxが一般的かと思いますが、印刷時の本文のフォントサイズは 9px〜10px くらいが読みやすいサイズかと思います(好みや年齢層、デザインにもよります)。見出しは 14px〜24px くらいで調整できると本文とのバランスがとりやすいです。
余白はwebよりも詰める
余白はwebよりもなるべく詰めてしまいましょう。デザインにもよりますがテキストを小さくしたこともあって、webの余白幅のままだと余分な空白がたくさんできてしまいます。
コンテンツ全体の上下左右には余白を
コンテンツ全体の上下左右には10px以上の余白は開けておきます。印刷設定で紙の縁の余白を変更することができてしまうのでもし印刷するユーザーが「余白なし」にしてしまった場合も少しは余白が空くようにしてインクが紙からはみ出ないようにしておくと親切かなと思います。
改ページを調整
中途半端なところで改ページしてしまう場合があります。そんなときは「page-break-before」「page-break-after」「page-break-inside」を使用します。
page-break-before: always; /* スタイルを指定した要素の直前で改ページ */ page-break-after: always; /* スタイルを指定した要素の直後で改ページ */ page-break-inside: avoid; /* スタイルを指定した要素内で改ページしない */
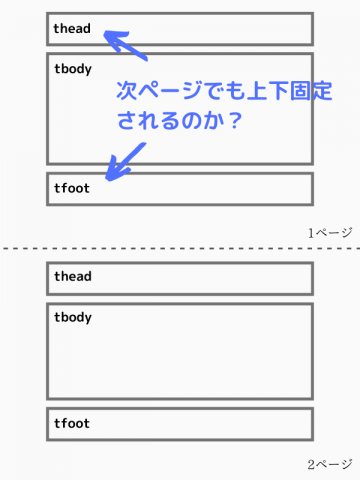
table は注意
印刷スタイルを書く時に table で苦労した覚えがあります。本来ならtheadが各ページヘッダーで固定されるはずがブラウザによっては固定されなかったり、改ページ禁止してるのに改ページしてしまったり。どのブラウザだったか覚えていないのでまた調査した時に書き足します。
→ 調査してみました!「table印刷スタイルを調査してみた」で紹介しています